那麼就繼續完成嘉義縣公共汽車管理處留言板留言板吧!
在上一篇最後已經完成了新增留言資料到資料庫了,且按下確定留言的下一刻會跳轉到Message_Index.aspx頁面,現在要做的事情,就是將留言的資料表顯示在Message_Index.aspx,而在上篇已經有將GridView1的表格拉出來了並且跟留言資料表做繫結了,所以在Message_Index.aspx.cs的Page_Load要讓資料表資料顯示在上面。
作法如下:
if (!IsPostBack) //是否第一次載入PageLoad
{
string config =
System.Web.Configuration.WebConfigurationManager.ConnectionStrings["message_boardConnectionString"].ConnectionString; //從config找到資料庫位置
SqlConnection connection = new SqlConnection(config); //與資料庫做連結的大門
SqlCommand command =new SqlCommand(@"SELECT [id], [header], [name],[initDate] FROM [message_board]",connection);//對資料庫下令的SQL語法
SqlDataAdapter dataAdapter = new SqlDataAdapter(command);//取得command資料
DataSet dataset = new DataSet();//創立一個dataset的記憶體資料庫
dataAdapter.Fill(dataset);//將上面抓到的資料存入dataset內
GridView1.DataSource = dataset;//DataSource的資料來源是dataset or datatable
GridView1.DataBind();//資料與欄位合在一起
}
1.DataAdapter: 取得SqlCommand內SQL的資料。
2.DataSet: 創立準備存放資料的記憶體資料集。
3.dataAdapter.Fill: 將取得的資料存入記憶體資料集中。
4.DataBind: 將資料與控制項做繫結。
更多DataSet可參考ASP.NET與資料庫的資料存取-DataSet
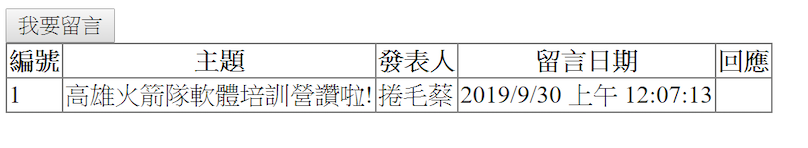
執行後,資料就有進去GridVeiw1裡了。

現在要創立一個新的Web表單,命名:Message_Main.aspx
,是要用來顯示留言的內容的頁面。
並將控制項拉好,如下:
<asp:Button ID="Reply" runat="server" Text="回應文章" />
<br />
<br />
主題:<asp:Label ID="Message_header" runat="server" Text="Label"></asp:Label>
<br />
發表人:<asp:Label ID="Message_Name" runat="server" Text="Label"></asp:Label>
發表時間:<asp:Label ID="Message_Time" runat="server" Text="Label"></asp:Label>
<br />
內容:<asp:Label ID="Main" runat="server" Text="Label"></asp:Label>
<br/>
到Message_Index.aspx對GridView1選編輯樣板,找到主題,會看到之前放好的HyperLink。
將HyperLink編輯,NavigateUrl,自訂程式碼運算式寫上:
"Message_Main.aspx?id="+Eval("id")
就可以點擊連接到Message_Main,且會在網址上抓取點開欄位的id資料(是id不是編號唷!)。
將留言資料庫內的資料顯示在Message_Main上,如下:
if (!IsPostBack)
{
string id = Request.QueryString["id"];
string config = System.Web.Configuration.WebConfigurationManager.ConnectionStrings["message_boardConnectionString"].ConnectionString;
SqlConnection connection = new SqlConnection(config); //與資料庫做連結的大門
SqlCommand Command =new SqlCommand($"SELECT id, header, name, main, initDate FROM message_board where(id =@id)", connection);//SQL語法,使用參數。
Command.Parameters.Add("@id", SqlDbType.NVarChar); //設定參數資料型態
Command.Parameters["@id"].Value = Request["id"]; //賦予參數值
connection.Open();
SqlDataReader reader = Command.ExecuteReader();
if (reader.Read())
{
Message_header.Text = reader["header"].ToString();
Message_Name.Text = reader["name"].ToString();
Message_Time.Text = reader["initDate"].ToString();
Main.Text = reader["main"].ToString();
}
reader.Close();
}
1.Connection : 與資料庫建立起連接的通道。
2.Command: 下達SQL語法指令。
3.ExecuteReader: 通知資料庫執行Command所下達的SQL語法指令,並回傳資料。
4.Read(): 使DataReader開始一行一行的讀取資料列。
DataReader可參考ASP.NET 讀取資料庫的資料常常用到的DataReader
創立一個叫Message_Reply.aspx,是用來回應留言的頁面。
並拉一拉控制項跟html:
<h1>回應留言</h1>
標題<asp:TextBox ID="Reply_Header" runat="server" ></asp:TextBox>
<p>
暱稱<asp:TextBox ID="Reply_Name" runat="server" ></asp:TextBox>
</p>
內容<asp:TextBox ID="Reply_Main" runat="server" Height="427px" TextMode="MultiLine" Width="928px"></asp:TextBox>
<br />
<asp:Button ID="pass" runat="server" Text="確定回應"/>
<input id="Reset1" type="reset" value="reset" /><asp:Label ID="Message" runat="server" ForeColor="red" Text=""></asp:Label>
然後在Message_Main.aspx點擊回應留言按紐會自動跳到,Message_Main.aspx.cs
Click動作裡面打上:
Response.Redirect("Message_Reply.aspx?id="+Request.QueryString["id"];
Request.QueryString["id"]可以取得網址上的id,以下圖來說也就是10。
這樣就可以跳轉過去Message_Reply.aspx了。
